SEO Gush
Insights and updates on the ever-evolving world of SEO.
Type Right: Web Typography That Speaks Volumes
Discover how to elevate your website's design with stunning typography that captivates and communicates effectively. Transform your text today!
The Impact of Typography on User Experience: Why It Matters
Typography plays a crucial role in shaping the user experience on websites and applications. The choice of font, size, spacing, and color can significantly influence how users perceive and interact with content. For instance, a well-chosen typeface not only enhances readability but also establishes a visual hierarchy that guides users through the information. When typography is inconsistent or poorly designed, it can lead to frustration, causing users to abandon a site or application in search of a more accessible experience.
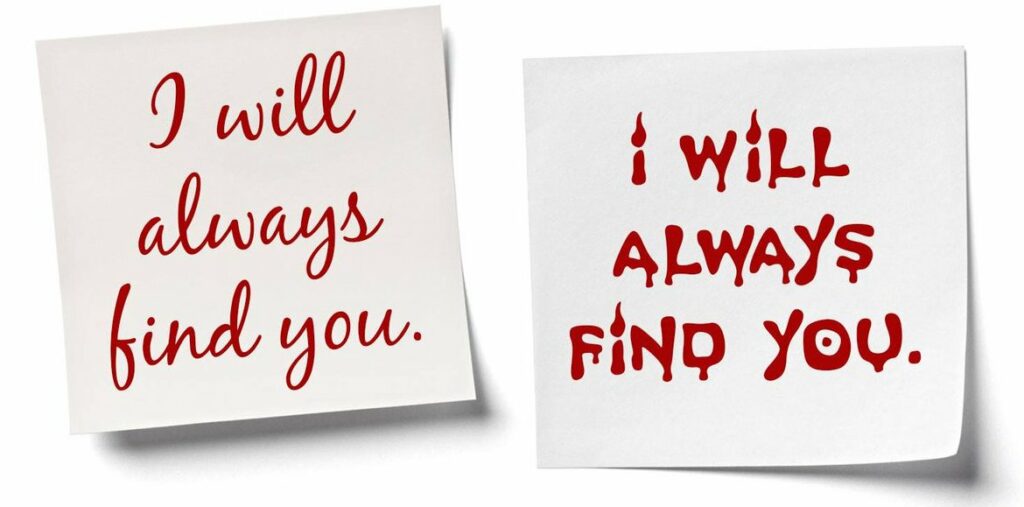
Moreover, the emotional impact of typography cannot be underestimated. Different fonts convey different moods and personalities; for example, serif fonts may evoke tradition and reliability, while sans-serif fonts often feel modern and clean. Understanding the nuances of typography allows designers to create an environment that resonates with the target audience. Ultimately, prioritizing effective typography is not just about aesthetics; it is about crafting a seamless user experience that keeps visitors engaged and coming back for more.

10 Essential Tips for Choosing the Right Fonts for Your Website
Choosing the right fonts for your website is crucial for enhancing readability and creating a visually appealing design. Here are 10 essential tips to guide you through the font selection process:
- Understand Your Brand: The font you choose should reflect your brand identity. A playful font may work well for a children’s site, while a professional serif font might suit a corporate website.
- Prioritize Readability: Always choose fonts that are legible across various screen sizes. Avoid overly ornate fonts that can hinder the reading experience.
Experiment with Pairing: Selecting complementary fonts can create a unique look for your website. For instance, use a bold sans-serif for headings and a clean serif for body text.
- Limit Your Font Choices: Stick to 2-3 fonts to maintain a cohesive design. Too many fonts can make your site appear cluttered and distracting.
- Consider the Weight: The font weight can impact how your text is perceived; bolder fonts can emphasize important information, while lighter fonts can offer a minimalist feel.
How to Use Web Typography to Enhance Your Brand Identity
In the digital age, web typography plays a pivotal role in shaping your brand identity. It involves more than just choosing a font; it encompasses the overall aesthetic and readability of your content. A well-considered typographic hierarchy can guide your audience's attention, making it easier for them to navigate and absorb information on your website. Start by selecting fonts that resonate with your brand's personality—serif fonts often convey tradition and reliability, while sans-serif fonts may project a modern and clean feel. Pairing complementary fonts can also enhance contrast, creating visual interest that aligns with your brand message.
Moreover, effective use of typographic elements such as size, weight, and color can further reinforce your brand identity. For instance, utilizing larger headings can draw attention to key messages, while consistent use of color across headings and body text helps establish a cohesive visual identity. Don't overlook the importance of line spacing and letter spacing, as these factors significantly influence readability and user experience. By thoughtfully implementing these typographic principles, you can create a memorable online presence that not only communicates your brand values but also resonates with your audience.